**自建节点还要买服务器,还要搭建很麻烦,不然购买现成的订阅节点,省钱又省力
点击这里购买收费订阅**
自制订阅和订阅转换是较为常见的日常需求:如在购买机场之后可能需要分割一部分内容作为自己的常用节点,或者需要共享一部分节点给他人,这个时候就需要自己生成订阅链接了;订阅转换功能需求也很常见,比如自制的订阅需要在clash中订阅,亦或是自建的trojan想要适配各种支持trojan协议的客户端等,就需要用到转换。别人搭建的前后端不可靠,自己动手,丰衣足食。
一、订阅制作
(1)纯ssr
将ssr链接复制粘贴到ssr.txt文件中,一条一行
ssr://ZXUtMS5taXRzdWhhLW5vZGUuY29tOjQ0MzphdXRoX2FlczEyOF9tZDU6YWVzLTI1Ni1jdHI6dGxzMS4yX3RpY2tldF9hdXRoOmJXbGhiM0JoYzJrLz9yZW1hcmtzPTZJdXg1WnU5Vm5Wc2RISW9Ra0pENTdHNzVicVU1NVNvS1NBdElEUTBNeURucTZfbGo2TSZwcm90b3BhcmFtPU16QTVNVGc2WlZnMFkxSmkmb2Jmc3BhcmFtPVNFc3lVME5JTVRNd1pHUTRaV1l6TURreE9DNTNibk11ZDJsdVpHOTNjeTVqYjIw
ssr://aGstMjMubWl0c3VoYS1ub2RlLmNvbTo0NDM6YXV0aF9hZXMxMjhfbWQ1OmFlcy0yNTYtY3RyOnRsczEuMl90aWNrZXRfYXV0aDpiV2xoYjNCaGMyay8_cmVtYXJrcz02YWFaNXJpdlNFdENUakZINXBhd0tERXBJQzBnTkRReklPZXJyLVdQb3cmcHJvdG9wYXJhbT1NekE1TVRnNlpWZzBZMUppJm9iZnNwYXJhbT1TRXN5VTBOSU1UTXdaR1E0WldZek1Ea3hPQzUzYm5NdWQybHVaRzkzY3k1amIyMAPython2环境执行:
python ssr-python2.pyPython3 环境执行:
python3 ssr-python3.py或者
python ssr-python3.py然后会在目录下生成ssr文件

(2)ssr与ss、vemss混合版
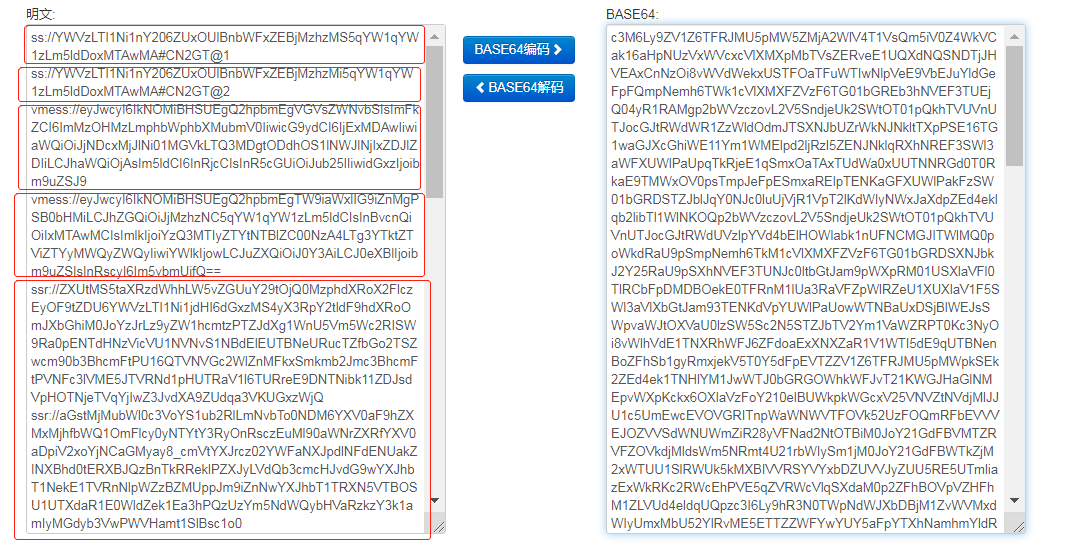
需要将转换好的ssr文件全部内容base64还原之后,按格式排好,加上vemss、ss链接后再base64编码



值得注意的是,在节点备注转换再次编码的过程中,如结尾是==或=,需要删除,否则无法成功解析。
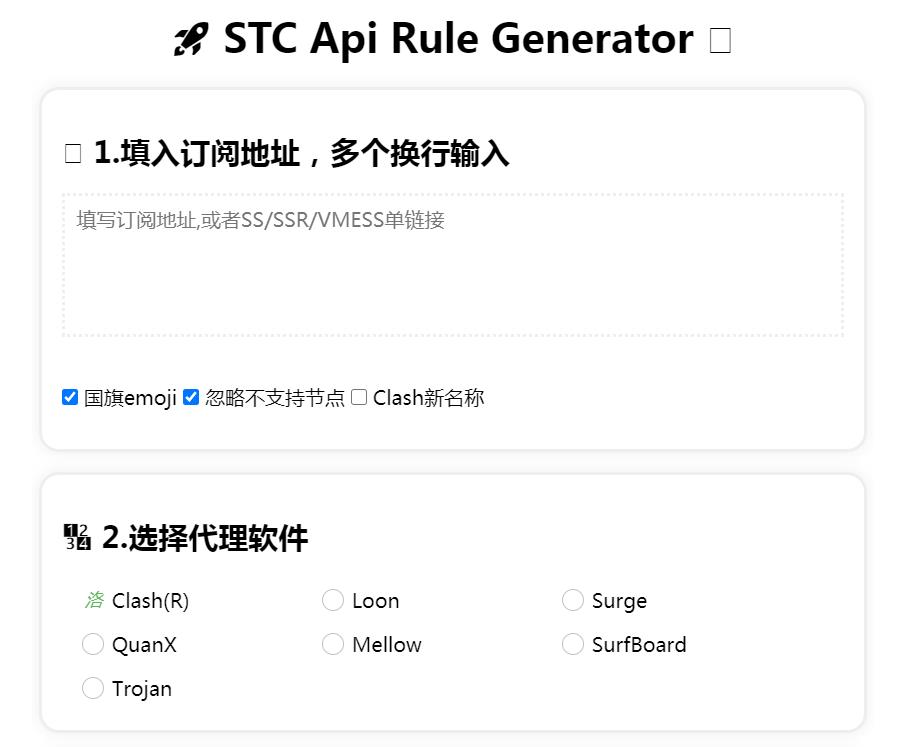
(3)订阅
以ssr文件为例,订阅地址则为:域名/ssr:
- 手机端shadowrocket可以直接访问订阅地址:域名/ssr;
- win建议使用clash,将订阅地址放入后文搭建的订阅转换器中,将其转换成clash订阅。
- mac建议使用1.0.0版本之后的ClashX,支持ss/ssr/trojan/vmess,将其转换成clashR订阅。;当然如果ssr过多可以直接用shadowsocksX-NG,将订阅地址放入后文搭建的订阅转换器中,将其转换成ssr订阅即可。

<?php
$str = file_get_contents("./pcssr.txt", "r") or die("Unable to open file!");
echo base64_encode($str);
?>以pcssr.php为例,将转换结果复制到pcssr.txt中,订阅地址为:域名/pcssr.php
二、订阅转换
服务器重启后运行:
docker run -d -p 10087:25500 tindy2013/subconverter:latest
订阅转换能够将自己的订阅链接转换成适配各个客户端的订阅,非常不错。
当前订阅转换订阅转换很多版本(既有经典前端sub-web+通用后端subconverter,也有subweb+subconverter二合一版本


由于二合一版本作者已经停止更新了,虽然我会在文末详细介绍如何搭建,但是还是推荐老老实实分别搭建前后端,因为后端作者更新频率还是很快的。
前端:api.subscribe.com (通过此域名访问订阅转换站点)
后端(开端口10087):sub.subscribe.com (订阅转换后通过此域名订阅)
(1)subconverter搭建
#到 https://github.com/tindy2013/subconverter/releases 下载最新版本并解压
wget https://github.com/tindy2013/subconverter/releases/download/v0.4.4/subconverter_linux64.tar.gz
tar -zxvf subconverter_linux64.tar.gz
#修改subconverter/pref.ini里的api_access_token,以及managed_config_prefix
api_access_token=这里填写自己的token
managed_config_prefix=这里填写实际后端地址,否则会导致外部资源重定向到127.0.0.1
#默认端口号25500设置subconverter开机后台运行
#这里新建一个简单的systemd配置文件
cat > /etc/systemd/system/sub.service <<EOF
[Unit]
Description=Subconverter
After=network.target
[Service]
Type=simple
LimitAS=infinity
LimitRSS=infinity
LimitCORE=infinity
LimitNOFILE=65535
ExecStart=/root/subconverter/subconverter
Restart=on-failure
RestartSec=10
[Install]
WantedBy=multi-user.target
EOF启动并设置开机自启
systemctl start sub
systemctl enable sub后端地址默认是http://127.0.0.1:25500/sub?,可以通过nginx反向代理,使得可以域名访问并配置HTTPS。
#安装docker并重启docker服务
curl -sSL https://get.docker.com/ | sh
systemctl start docker
systemctl enable docker
# 使用Docker运行Subconverter,这里将Subconverter默认端口25500转发到10087上来
docker run -d -p 10087:25500 tindy2013/subconverter:latest
# 测试一下运行是否正常?
curl http://localhost:10087/version
# 出现 `subconverter vx.x.x backend` 说明运行正常
(注意:从0.6.4版本后,无法直接访问站点属于正常现象,现在/version没有默认绑定在端口了)接着在为域名申请ssl证书后,配置反向代理,以nginx为例:
#PROXY-START/
location ~* \.(php|jsp|cgi|asp|aspx)$
{
proxy_pass http://ip:10087;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
}
location /
{
proxy_pass http://ip:10087;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
add_header Cache-Control no-cache;
expires 12h;
}
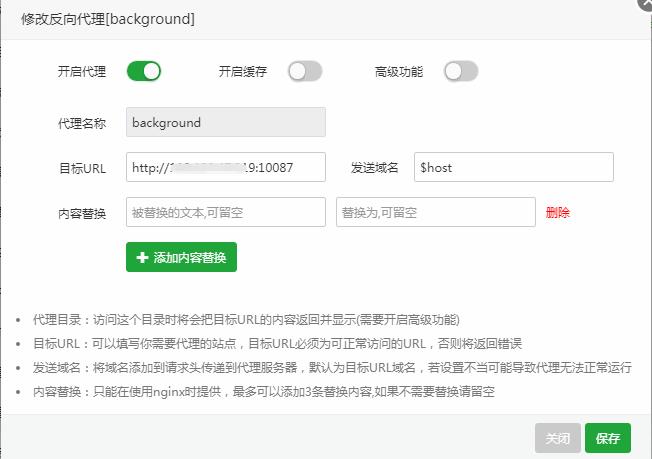
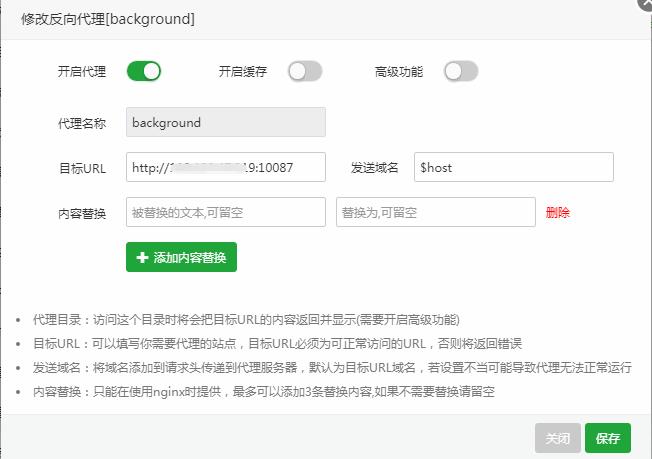
#PROXY-END/当然也可以通过宝塔面板,在对应站点设置中点击反向代理——添加反向代理

此时转换结果就是域名形式了。
注意:后端不能开启强制ssl
注意:后端不能开启强制ssl
注意:后端不能开启强制ssl
更新方法很简单:停止容器——删除容器——删除镜像——拉取镜像——创建容器——修改配置——重启容器
#1.查看容器
docker ps
#2.停止、删除容器
docker stop <id>
docker rm <id>
#3.查看镜像
docker images
#4.删除latest镜像
docker rmi <image id>
#5.拉取镜像+创建容器
docker run -d -p 10087:25500 tindy2013/subconverter:latest
#6.修改pref.yml配置
docker exec -it <id> vi pref.yml
#将managed_config_prefix=改为后端实际使用的域名
#7.重启容器
docker restart <id>
(2)sub-web前端搭建
————————————————————————
迁移方法:
1.复制sub-web文件夹至站点目录
2.修改文件中.env文件,对接后端
3.#安装node和yarn:
curl -sL https://rpm.nodesource.com/setup_16.x | sudo bash -
sudo yum install -y yarn
yarn install
yarn build
生成的 dist 目录即为发布目录。可以复制到网站目录下,修改站点配置文件
————————————————————————
sub-web是最为传统的前端界面,基于此我们首选搭建sub-web前端。
git clone https://github.com/CareyWang/sub-web.git sub-web
cd sub-web
#修改.env文件中的信息,改为后端接口
node -v
yarn -v
#安装node和yarn:
curl -sL https://rpm.nodesource.com/setup_16.x | sudo bash -
sudo yum install -y yarn
yarn install修改默认后端:
src/views/Subconverter.vue 中 defaultBackend配置项。其中页面所有内容都可以在此修改,包括241行新增clientTypes。yarn build生成的 dist 目录即为发布目录。可以复制到网站目录下,修改站点配置文件(站点路径和ssl证书自行思考):
server {
listen 80;
server_name example.com;
root /root/sub-web/dist;
index index.html index.htm;
error_page 404 /index.html;
gzip on; #开启gzip压缩
gzip_min_length 1k; #设置对数据启用压缩的最少字节数
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 6; #设置数据的压缩等级,等级为1-9,压缩比从小到大
gzip_types text/plain text/css text/javascript application/json application/javascript application/x-javascript application/xml; #设置需要压缩的数据格式
gzip_vary on;
location ~* \.(css|js|png|jpg|jpeg|gif|gz|svg|mp4|ogg|ogv|webm|htc|xml|woff)$ {
access_log off;
add_header Cache-Control "public,max-age=30*24*3600";
}
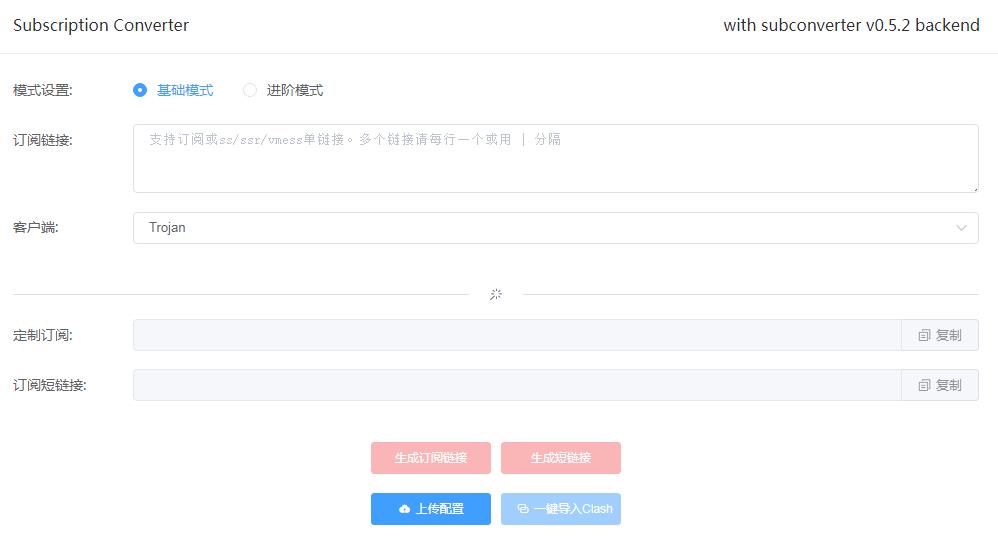
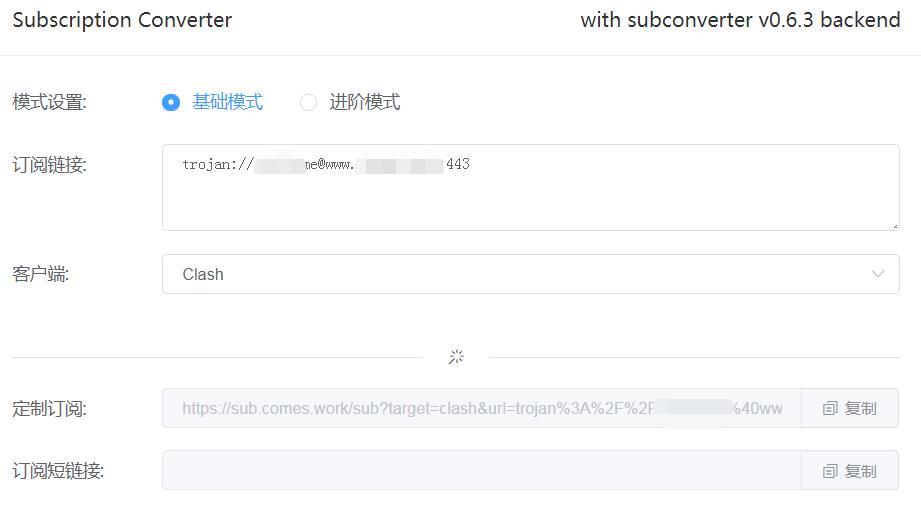
}接下来我们实战下:
首先按格式编写好trojan订阅url:
trojan://密码@域名:443转换成clash订阅:

经测试完全可用。
(3)subweb+subconverter二合一项目(现作者已停止更新,不建议尝试了)
全文部分参考Sabrina的万事屋博文:
前端(开端口10086):api.subscribe.com (通过此域名访问订阅转换站点)
后端(开端口10010):sub.subscribe.com (订阅转换后通过此域名订阅)
#安装docker并重启docker服务
curl -sSL https://get.docker.com/ | sh
systemctl start docker
systemctl enable docker
#拉取最新docker镜像
docker pull niconewbeee/subweb:basic
#克隆源码(如果没有git的话,执行此命令 apt install git 来安装git,然后再克隆源码)
git clone -b admin https://github.com/lzdnico/subweb.git
#修改后端权限和启动脚本权限
chmod 777 /root/subweb/config/subconverter
chmod 777 /root/subweb/docker.sh- 修改前端控制文件/root/subweb/api/aff.py:apiip修改为前端地址(https://api.subscribe.com),subip修改为后端地址(https://sub.subscribe.com)以对接后端;
- 修改后端控制文件/root/subweb/config/pref.ini:其中
api_access_token可以随便起,managed_config_prefix修改成自己的后端地址(https://sub.subscribe.com),和aff.py中的subip值保持一致。
#运行docker实例
docker run -d --name=subweb --restart=always -v /root/subweb:/subweb -p 10086:10086 -p 10010:10010 niconewbeee/subweb:basicip:10086 访问前端
ip:10010 访问后端
#查看日志
docker logs -f -t --tail 10 subweb
#停止
docker stop subweb
#重启
docker restart subweb
#删除
docker rm -f subweb
#如何同步最新源码(作者已经停更了)
将原来的subweb先备份至/root/nico/
git clone -b admin https://github.com/lzdnico/subweb.git
\cp /root/nico/aff.py /root/subweb/api/aff.py #前端,后端地址定义
\cp /root/nico/pref.ini /root/subweb/config/pref.ini #后端基础配置定义
\cp /root/nico/mydocker.sh /root/subweb/docker.sh #docker进程监控运行脚本 mydocker.sh 可以参考subweb/docker/mydocker.sh 进行修改
\cp /root/nico/templates/* /root/subweb/templates/ #网页自定义
chmod 777 /root/subweb/config/subconverter
chmod 777 /root/subweb/docker.sh
(4)转发
在为前后端域名分别申请ssl证书后,需要为两个站点配置反向代理,以nginx为例:
#以后端10010端口为例:
#PROXY-START/
location ~* \.(php|jsp|cgi|asp|aspx)$
{
proxy_pass http://ip:10010;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
}
location /
{
proxy_pass http://ip:10010;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
add_header Cache-Control no-cache;
expires 12h;
}
#PROXY-END/当然也可以通过宝塔面板,在对应站点设置中点击反向代理——添加反向代理

此时就可以通过正常访问域名的形式进行转换了。
访问地址:ip:10086/admin
管理员密码: api/aff.py的passwd参数
推荐搬瓦工香港主机,点此购买 新年优惠码:BWHNY2022 ,全场 12.22% 优惠码,循环折扣,续费不涨价!


点击这里购买收费订阅**
直接跳转百度。
。。。。。
。。。。。
。。。。
别逗我。。
高速稳定的梯子机场,注册即可免费试用,电脑手机都可以用,绝对好用
https://bit.ly/dovevpn
推荐个目前自用的V2ray+Trojan翻墙梯子软件,不限流量免费试用三天能刷奈飞超高清视频,还有高质量IPLC线路,客服售后给力
https://xbsj3462.fun/i/sg026
大家可以试试
学习了
... 订阅和订阅转换那些事 from Deng’s Blog[...]
大佬,博客两侧的动态背景是怎么实现的呀?
... 订阅和订阅转换那些事 from Deng’s Blog[...]
curl http://localhost:10087
老铁运行到这一个步骤会出现File not found.[root@VM-4-5-centos ~]#
是不是没有在文件目录层执行命令
能细
一样的问题。能细说吗?是要在指定目录curl还是指定目录docker run?
直接浏览器访问试试就可以了